telegeram安卓下载
前端设置token_前端设置header头
1、原理 1表单打开时向后端申请一个token2表单提交时将token一并提交 3controller处理请求时检查token,如果token存在则删除这个token并判定请求合法注意redis要用删除操作来判断token,删除成功代表token校验通过,如果用;登陆获取token保存在本地,在请求头添加参数 登陆ajax #160 #160 #160 #160 url #39;token过期后,需要前端携带旧的token去请求后端接口置换新的token 当token过期,一个页面异步同时发出多个请求时,多接口都携带旧token去请求,不同时间返回401错误,挨个都去置换token造成被多次刷新异常使用asyncawait函数把;2每次登录的时候生成两个token给前端进行返回,一个是用于鉴别用户身份的token,另外一个token则是用于刷新token用的3登录过后给前端进行返回token并设置了过期时间30分钟,每次请求的时候前端把token存在请求头里面进行发;后端主要是使用拦截器来进行请求的拦截和校验 解释一下思路这里的话,针对需要拦截的路径和需要放行的路径进行配置就行 关于redisTemple的引入这里就不再赘述 到这里为止,前后端的token就都做完了,后面就再讲讲前。

2、原因Requestheaderistoolarge解决方法将长Token作为Value,另外生成一个短Token作为key,存入Redis中,返回给浏览器短Token,浏览器携带短Token访问服务器,服务器使用短Token去Redis中取出长;3前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面 4前端每次跳转路由,就判断 localStroage 中有无 token ,没有就跳转到登录页面,有则跳转到对应路由页面 5每次调后端接口,都要在请求头中加token;对于跨域请求token保存步骤如下1在后端服务器上设置好Token生成逻辑,例如使用JWT签发Token2前端页面通过AJAX发送跨域请求,将用户名和密码等登录信息传递给后端3后端验证用户信息,如果验证成功,则生成Token,并设置;1用户输入账号密码,前端调后端的登陆接口,发送用户名和密码,2后端收到请求,验证用户名和密码,验证通过后即登录成功,后端返回token给前端3前端拿到token,将token存储到localStorage和vuex中,并跳转路由页面。
3、由于前端展示的多元化,原有采用session有状态的认证方式已经无法满足需求,所以需要调整后台的技术框架,让系统能满足有状态认证和无状态token认证并存后台的管理系统是采用码云上开源的renrensecurity系统,该系统采用的认证框架;vue项目token的实现设置 1vue项目里token的实现步骤 1用户登录时,前端调用后台提供的登录接口 2后台验证用户名和密码,验证通过后给前端返回token 3前端解析token后,将token存储在localStorage2代码实现;单个token 1 tokenA过期设置为15分钟 2 前端发起请求,后端验证tokenA是否过期如果过期,前端发起刷新token请求,后端设置已再次授权标记为true,请求成功 3 前端发起请求,后端验证再次授权标记,如果已经再次授权,则拒绝刷新token。
4、用户登录后,生成一个session_id,即token,可以存在redis里然后前端或客户端保存起来,存cookie或者LS都行,然后所有的请求作为基类参数带上也有通过cookie带的,然后server端再取到后,验证你是不是你解决方案5使用。

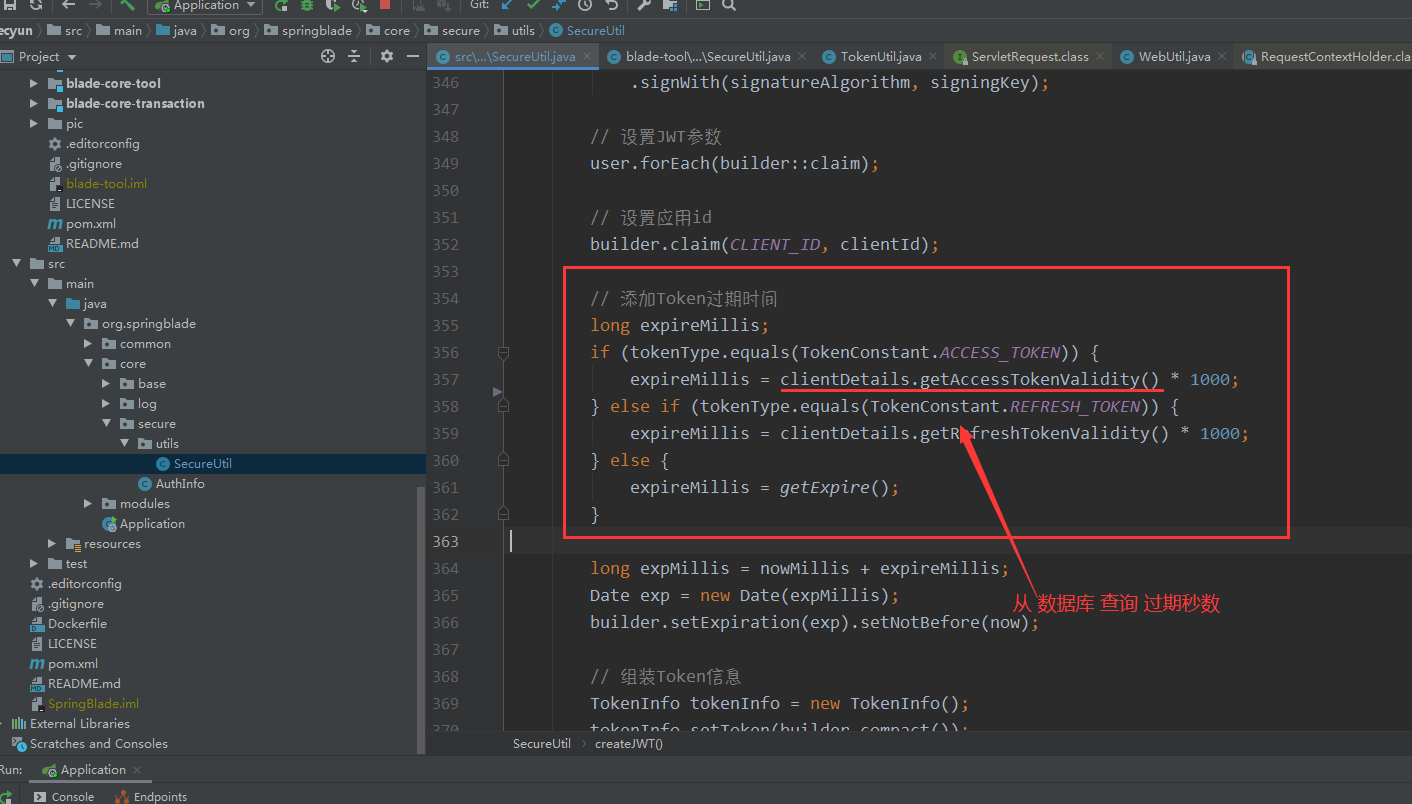
5、这个整体就叫做token之后,客户端负责保存该token,而服务器不再保存客户端每次访问该网站都要带上这个token一般token都是服务器端生成,做csrf的我在补充下我见过前端生成的栗子,虽然没啥卵用,但让我废了好大的;token 的有效时间是配置在 option 里 例子二我们也可以在 payload 里配置有效时间 jsonwebtoken 除了生成 token 外,还提供了解析验证 token 的方法, jwtverifytoken, secretOrPublicKey, options, callback。
相关文章
发表评论
评论列表
- 这篇文章还没有收到评论,赶紧来抢沙发吧~

